Hello, testers! If you’ve ever wondered what unit testing is or why it matters, you’re not alone. Many think it’s just for developers, but it’s a helpful tool for testers too.
By catching bugs early in the development process, unit testing reduces the number of issues you’ll face during broader testing. This lets you focus more on the big picture, like ensuring a smooth user experience.
In this article, we’ll explain what unit testing is, why it’s useful, and how you can get involved. Let’s get started!
What’s Unit Testing anyway?
Unit testing is like making sure each ingredient is good before baking a cake. You check the sugar or eggs to confirm they’re fine before mixing them. In the same way, unit testing checks the smallest parts of a program—called “units”—to ensure they work right before they’re put together into the full app.
Moreover, a “unit” is a single piece of code, like a function, that does one job. Developers, and sometimes testers, write quick tests to check these pieces on their own.
For example, in a login system, a unit test might check the password function. Does it say “P@ssw0rd” is okay but flag “123” as too simple? It might also test an empty password to make sure it’s caught as invalid. This test only looks at that function—not the login button or database.
For testers, understanding unit testing means you can point out odd cases (like that empty password) and team up with developers to spot issues early. It keeps things smooth later on.
Why Should Testers Care About Unit Testing?
Okay, you might be thinking, “This sounds like a developer thing—why’s it on my radar?” Great question! As a tester, your main goal is to ensure the app works smoothly for users. While unit testing might seem like it’s only for developers, it’s actually a valuable tool that can make your job easier and more effective.
Here’s why it’s worth caring about:
- Fewer Bugs to Hunt: Unit testing catches small mistakes—like a typo in a calculation or a logic glitch—right where they happen, before the code even reaches you. This means fewer pesky bugs slip through to the full app, letting you spend less time tracking down issues and more time focusing on the overall user experience.
- Faster Feedback: Unit tests are lightning-fast, running in seconds. Developers get instant feedback on their code, fixing problems early. By the time you start testing, the foundational pieces are already solid, so you can dive into the bigger picture without tripping over basic errors.
- Teamwork Made Simple: When you understand unit testing, you and the developers start speaking the same language—terms like “test cases” and “coverage” become common ground.
- Confidence in the Basics: Knowing the small components have been tested is like knowing a house has a strong foundation. It gives you trust in the system as a whole, freeing you up to focus on the final polish—ensuring the app feels just right for users.
In short, unit testing doesn’t take over your role; it supports it. It acts as the first line of defense, catching issues early so you can step in as the hero who perfects the final product.
How does Unit Testing Work?
Unit testing might sound technical, but it’s really just a simple way to make sure the smallest pieces of a program work as they should—before they’re combined into something bigger. No coding expertise needed to understand this!
Let’s walk through it with an easy example: a calculator app with a function called addNumbers that adds two numbers together. Here’s how unit testing works, step by step:
Step 1: Write the Code
The developer starts by writing a small chunk of code—a function—that does one specific job. For our calculator, they create addNumbers to add two numbers. It looks like this in JavaScript:
javascript
CollapseWrapCopy
function addNumbers(a, b) {
return a + b;
}Super simple, right? This function takes two numbers (like 2 and 3) and returns their sum (5).
Step 2: Write a Unit Test
Next, they write a test to check if addNumbers works correctly. The test tries out different scenarios to make sure the function handles all kinds of inputs. Here’s what that test might look like:
javascript
CollapseWrapCopy
test("addNumbers should add two numbers correctly", () => {
expect(addNumbers(2, 3)).toBe(5); // Does 2 + 3 equal 5?
expect(addNumbers(-1, 1)).toBe(0); // Does -1 + 1 equal 0?
expect(addNumbers(0, 0)).toBe(0); // Does 0 + 0 equal 0?
});Each expect line is like a little question: “Does this work the way it’s supposed to?” Testing positive numbers, a mix of negative and positive, and zeros ensures the function is solid.
Step 3: Run the Test
Now, they use a tool—like Jest for JavaScript—to run the test. The tool checks each expect statement. If addNumbers(2, 3) returns 5, that part passes. If it returns something wrong, like 6, the test fails, and the developer knows to fix the code. It’s a quick way to spot mistakes.
Step 4: Repeat
This isn’t a one-and-done deal. For every small function in the app—whether it’s subtracting, multiplying, or anything else—the developer repeats the process: write the code, write a test, run it. Think of it like double-checking every piece of a puzzle before putting it all together.
Here’s the best part: these all are automated tests. That means you can run them anytime—after tweaking the code, before launching a new version—and they’ll instantly tell you if something’s broken.
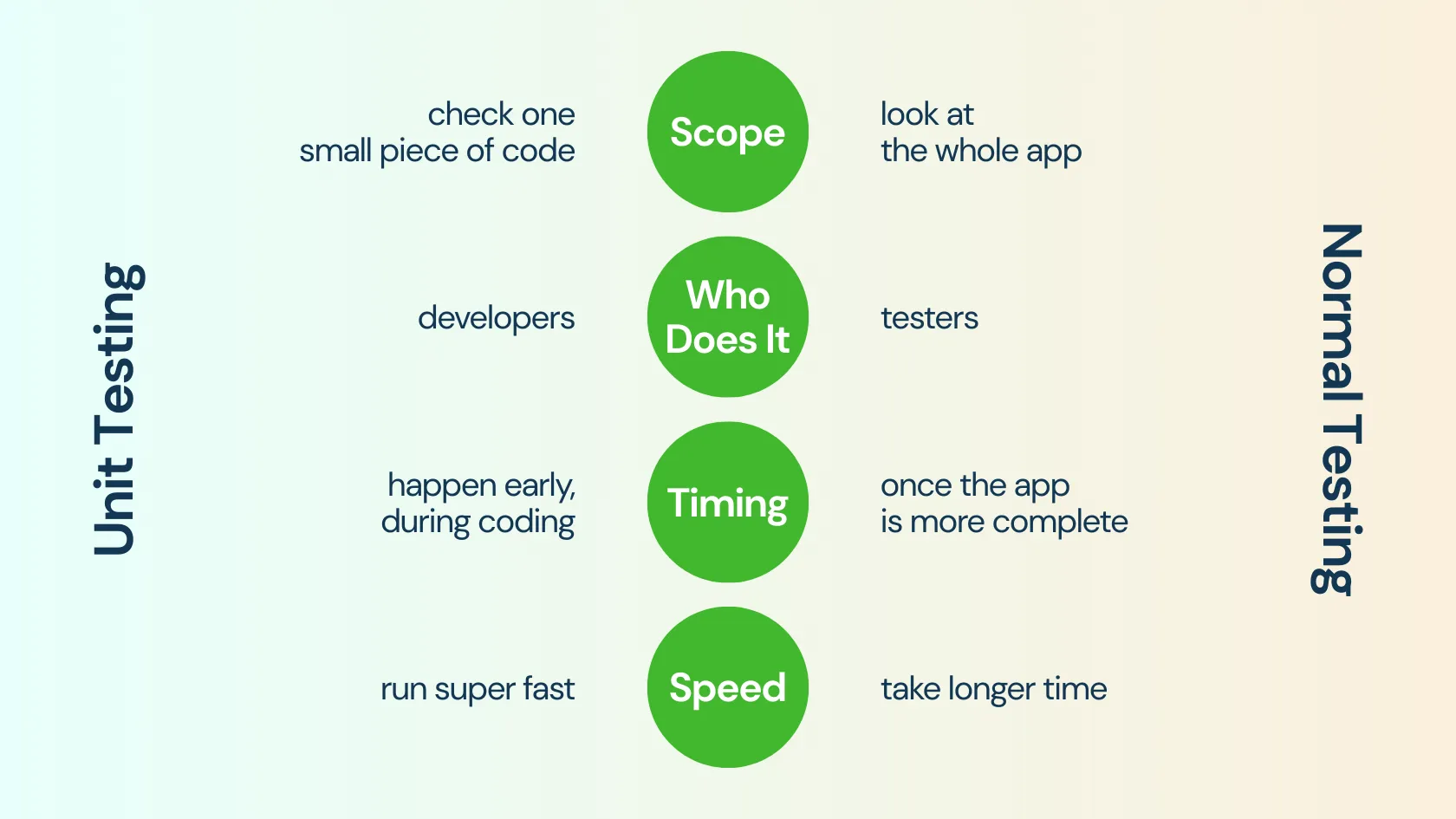
Unit Testing vs. Your Testing: What’s the Difference?
As a tester, you might wonder how unit testing differs from the testing you typically perform. Here are the key differences, each explained in one straightforward sentence:

- Scope: Unit testing checks one small piece of code, like “Does this function add numbers correctly?” Your testing looks at the whole app, ensuring all the pieces work together—like “Does the calculator give the right answer when I press buttons?”
- Who Does It: Developers usually write unit tests, but you can get involved too by suggesting ideas or even helping out. You handle the broader tests that cover the full system.
- Timing: Unit tests happen early, during coding. Your tests come later, once the app is more complete and ready for a full check.
- Speed: Unit tests run super fast—hundreds finish in seconds. Your tests, like checking the app on a phone, take longer because they test everything.
This makes unit testing like inspecting a car’s individual parts, and your testing like driving the whole car to see how it performs—both are key to a great final product!
Tools That Make Unit Testing Happen
Unit testing doesn’t happen manually—it relies on tools called testing frameworks to get the job done smoothly. These tools help developers create, run, and check tests quickly. Here’s a rundown of some popular ones you might hear about:
- JUnit: A favorite for Java projects, known for being simple and widely used.
- pytest: Loved by Python users because it’s easy and flexible.
- Jest: Great for JavaScript, especially for testing web apps.
- NUnit: A top choice for C# and .NET projects.
- XCTest: Apple’s tool for testing iOS apps written in Swift or Objective-C.
With these frameworks, developers can write tests, run them in a flash, and get clear results—like “25 tests passed, 2 failed.”
As a tester, you don’t need to master them, but knowing their names can make it easier to talk with developers about what parts of the app are being tested. It’s a simple way to stay in the loop!
Why Unit Testing Fits Perfectly in Agile
Unit testing is a star player if you’re on an Agile team, where short sprints and teamwork drive the pace. It fits right into the fast, collaborative vibe.
In Agile, every second counts—those two-week sprints don’t leave room for delays. Unit tests deliver quick feedback, letting developers know right away if their code changes work or flop.
Besides, frequent updates are an Agile hallmark. Unit tests act as a safety net, catching regressions—those sneaky old bugs that try to creep back in—so every release stays smooth and reliable.
Collaboration is key in Agile. Unit testing spreads the responsibility for quality across developers and testers, starting from day one.
Picture this: your team’s adding a discount feature to a shopping app during a sprint. Unit tests confirm the math—like 10% off $50 equals $45—works perfectly.
By the time you test the checkout process, the basics are already solid. That means less stress and smoother sailing for everyone involved!
Benefits of Unit Testing (That You’ll Love Too)
Unit testing isn’t just for developers—it’s a huge help for testers too! Here’s why you’ll love it:
- Unit tests catch small errors early—like a math mistake—so you’re not swamped with fix-it tickets.
- When a test fails, it shows exactly what’s wrong, saving you from guesswork.
- Developers write cleaner, testable code, making your full-app testing smoother.
- Solid units mean a solid app, cutting down on user complaints—like wrong totals in a tax calculator caught early by a unit test.
How Testers Can Get Involved
Good news, testers—you don’t have to stay on the sidelines! Unit testing isn’t just for developers; you can jump in and make a difference too. Here’s how to get started without needing to be a coding expert:
1. Learn the Basics
Begin with something simple—ask a developer to walk you through a unit test. It’s just a quick check, like “if I do this, does it do that?” No complicated skills required!
2. Team Up with Developers
Pair up with a developer while they write a test. You can toss out ideas, like “What happens if someone types a negative number?” It’s a fun way to collaborate and spot potential issues together.
3. Suggest Test Ideas
You’re great at thinking like a user—use that! Offer up tricky scenarios, such as “What if the password’s really long?” Your suggestions can make unit tests tougher and more effective.
4. Check What’s Tested
Ask, “What parts of the app have unit tests?” There are tools that show a percentage, like “80% covered.” If something important—like a payment feature—isn’t tested, point it out.
5. Run the Tests
Some teams set up unit tests to run automatically (using tools like Jenkins). Learn how to start them yourself and check the results—it’s a small step that feels pretty rewarding.
Picture this: you suggest testing a shopping cart with “What if someone adds 999 items?” The developer tries it, the test fails, and you’ve just prevented a big problem. That’s the kind of impact you can have—it’s pretty awesome!
Challenges (and How to Handle Them)
Unit testing isn’t perfect—it comes with some hurdles. But don’t worry, there are ways to tackle them, and you can help!
- Writing tests takes time, especially when deadlines loom. The fix? Focus on the most important code first—like payment features—and add more tests as you go.
- Some code is messy and hard to test. The solution? Push developers to keep things simple with short, clear functions that are easier to check.
- Passing unit tests don’t guarantee a flawless app. To cover all bases, combine them with your broader testing—like checking how everything works together.
As a tester, you can steer the team toward quality over rushing. Suggest starting with critical areas or remind everyone that unit tests are just one piece of the puzzle. Your input keeps things balanced!
A Fun Example: Unit Testing in Action
Let’s look at unit testing with a practical example: a weather app your team’s building. One part of it converts Celsius to Fahrenheit, handled by this function:
javascript
CollapseWrapCopy
function celsiusToFahrenheit(celsius) {
return (celsius * 9/5) + 32;
}To make sure it works, a unit test is written like this:
javascript
CollapseWrapCopy
test("celsiusToFahrenheit converts correctly", () => {
expect(celsiusToFahrenheit(0)).toBe(32); // 0°C should be 32°F
expect(celsiusToFahrenheit(100)).toBe(212); // 100°C should be 212°F
expect(celsiusToFahrenheit(-40)).toBe(-40); // -40°C should be -40°F
});Run the test, and you get three green checks—everything’s spot on! But say a developer slips up and writes celsius * 9 (forgetting the /5). The test fails, catching the mistake before it reaches you. They fix it fast, and by the time you test the full weather screen—entering temps, switching units—you know the math is reliable. It’s teamwork at its best, with unit testing doing the early heavy lifting!
Best Practices (Keep It Simple!)
Unit testing works best when you stick to some simple habits. Here’s how to keep it easy and effective:
- Focus each test on one thing—like checking if addition works, not the entire calculator.
- Use names like testAddNumbersWorks instead of vague ones like test1 so everyone knows what’s being tested.
- Make sure tests run every time the code changes to catch problems right away.
- Try unusual inputs—like zeros, negative numbers, or really big ones—to spot hidden issues.
- Chat with developers about what needs testing, combining your ideas for better results.
These steps make unit testing smooth and valuable, helping both you and the team!
Wrapping Up
That’s unit testing in a nutshell! It’s not just a developer thing—it’s a team win that makes your work easier and the app stronger. By spotting small bugs early, it frees you up to focus on what you’re awesome at: making sure users love the app. Whether your team uses Agile or another approach, unit testing is a handy skill to embrace.
Next time unit test pops up in conversation, give yourself a nod—you’ve got the basics down! Chat with your developers, suggest a test idea or two, and see how it sparks improvements. Happy testing!